We are happy to announce GitLive now works, out-of-the-box in offline mode, with any Git repository in VS Code!
Previously we only supported repositories from the big four hosting services (GitHub, GitLab, Bitbucket, Azure DevOps) and required you to authorize access to the service before you could start using GitLive.
Now when you install GitLive it will start in offline mode. The offline mode uses the data from your local Git repository only and nothing is sent outside your network. Your repository should have a remote but it can be hosted anywhere.

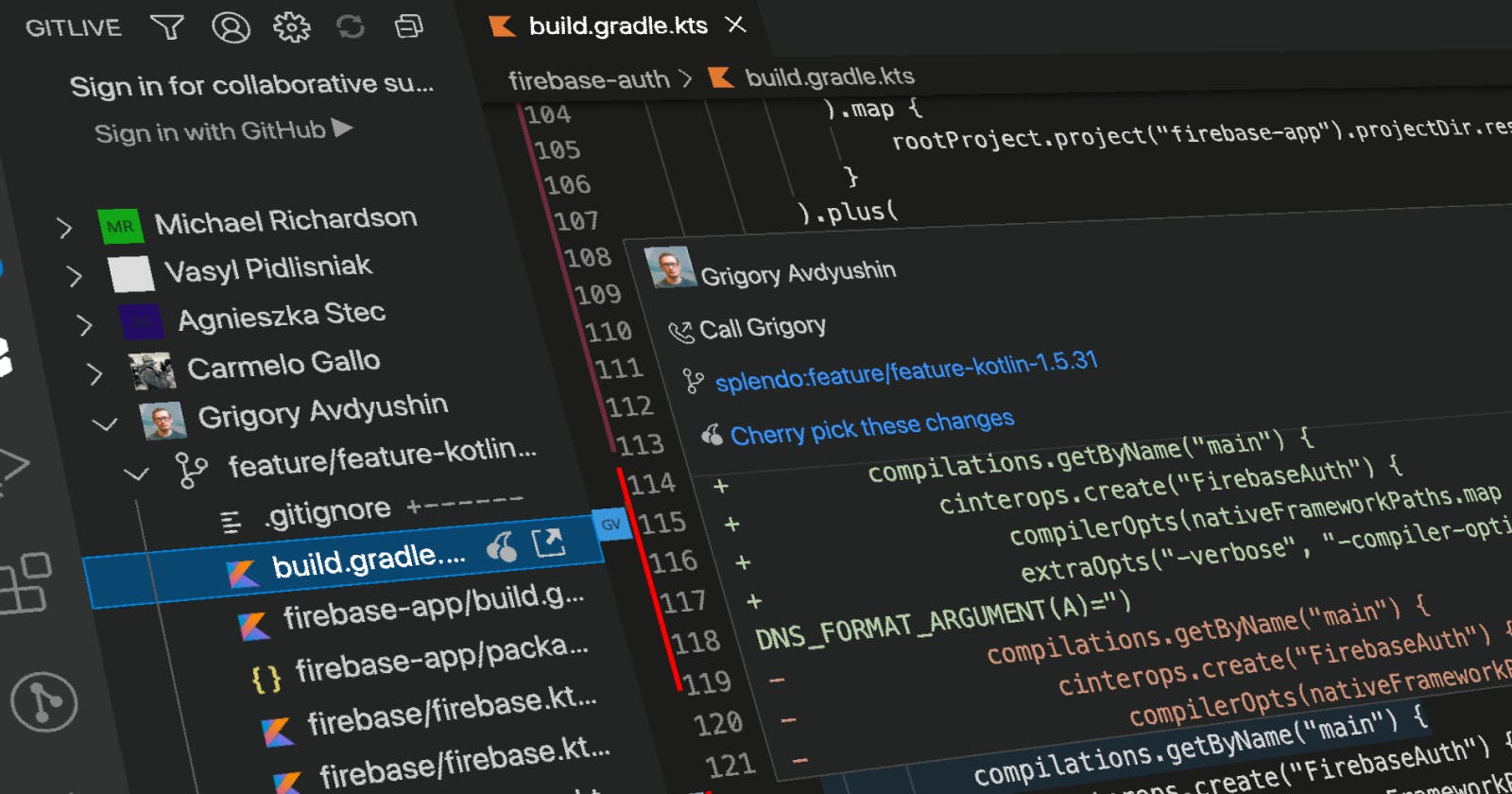
In the GitLive tab you'll see all the authors of branches currently ahead of your default branch, the last commit to a branch determines who it will appear under.
Drill down into an individual author’s branches to see the files changed and inspect diffs plus view the associated issue or pull request.

The changes from the branches shown in the GitLive tab also appear for your current file in the gutter of your editor. The gutter indicators show the differences in the file from other branches compared to your local version. It even shows you when the changes conflict with your own - a kind of early warning system for merge conflicts!
Rollover the affected lines to inspect a change and see the diff, what branch they're from and even cherry-pick changes straight into your local file.

And you can still sign in to go real-time and see your teammate's unpushed changes in the team window, get notified in the gutter the moment you make a conflicting change, plus make calls and codeshare to edit together simultaneously.
Signing in still requires a repository from the big four hosting services for now but we'll be adding support for other services, including self-hosted, soon!
Don't have the GitLive extension installed yet? You can find it here, and if want to learn more about the latest release, check out this blog post.